Posts
-
Custom Polyglot Notebook Kernel
Polyglot Notebooks are a great Visual Studio Code extension that allows you to create interactive Notebooks using multiple languages.
Additional language support, extra commands, formatters, etc. can be added using Dotnet Nuget packages.
For this article, we will be creating a custom kernel that will execute basic calculator commands with variable support.
[Read More] -
OpenID Connect - Dotnet Desktop Application
Recently, I’ve been deep diving into JSON Web Tokens (JWT) and the OpenID Connect protocols. My end goal was to be able to use the OpenID Connect Authorization Flow to add authentication and authorization to a native desktop application using Dotnet.
The basic authentication workflow for a native/desktop/console/ application is as follows (RFC 8252 Section 4.1):
- Application retrieves the following from the Authorization Server’s OpenID Connection Configuration Endpoint:
- Signing Keys
- Authorization Endpoint
- Token Endpoint
- Application opens the system default browser to the Authorization Endpoint URI including the following details as query string parameters:
- Response Type = “code”
- Client ID
- Redirect URI
- Scope (Must include at least
openid) - State (Secure random value)
- Code Challenge
- Code Challenge Method
- Authorization Server’s Authorization Endpoint receives the authorization request and then authenticates and authorizes the user.
- Authorization server issues an authorization code and redirects the browser to the specified Redirect URI with the response appended to it as query string parameters.
- Application receives the Redirect URI and retrieves the authentication code and validates the state from the response.
- Application sends the authentication code to the Token Endpoint including the following details:
- Grant Type = “authorization_code”
- Client ID
- Authentication Code
- Redirect URI
- Code Verifier
- Authorization server validates the authorization code and issues the ID and Access Tokens.
- Application validates the ID Token using the Signing Keys obtained previously.
There is a lot to unpack in each of these steps but we will cover everything as we implement them.
[Read More] - Application retrieves the following from the Authorization Server’s OpenID Connection Configuration Endpoint:
-
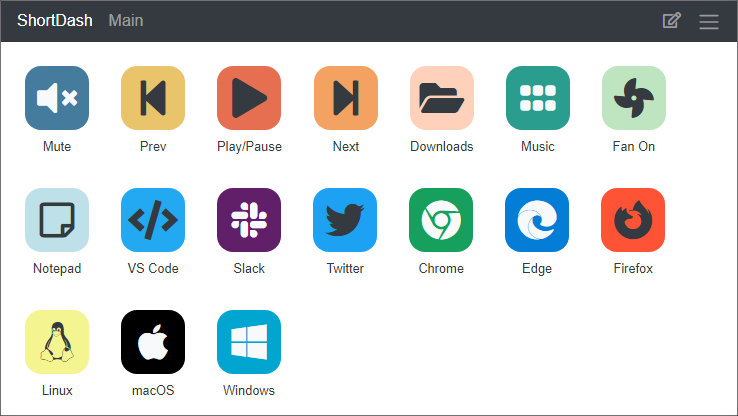
ShortDash: Cross-platform Shortcut Dashboard
A few months ago, I was sitting in a video conference and noticed that the room was getting hot. I have a fan but it was just out of reach and it would have been rude to walk out of the frame in the middle of the meeting. At that point I wished I had one of those digital power plugs that you can control from your phone. I did eventually get one of those plugs but you had to use their dedicated app to control it. I thought it would be much more convenient to have a central dashboard where I could control it. And then it would be nice to be able to execute other things. This led to some tinkering with https://ifttt.com/ and its web request functionality. Soon after, the idea of ShortDash began to form.

ShortDash is a cross-platform shortcut dashboard for your local network. It allows you to create customizable dashboards of shortcuts and actions. You can even turn an old tablet or cell phone into your own personal shortcut dashboard.
[Read More] -
Outwitters Sports Network
It has been a while since I posted here so I wanted to give some details to what I’ve been working on over the last year. About a year and a half ago I discovered an iOS turn-based strategy game called Outwitters. I was immediately hooked. It had enough variation and strategy to keep my interest. I was playing it all the time and recommending it to everyone who would listen.
After you finish a game you have the ability to re-watch the replays and share them with others. This allowed you to learn new strategies or show off a triumphant victory. Unfortunately, you could only share the replays with someone who had an iOS device and had the Outwitters app installed. I wanted to watch the replays on my desktop so that I could easily compare and contrast different strategies against each other and improve my game.
Outwitters Replay Viewer
I began the process of reverse-engineering the replay protocol (with permission from the original developers) and creating the Outwitters Replay Viewer. I didn’t have any help from the original developers about protocols, file formats, or anything like that so I had to figure that all out on my own based on the data I could extract from the game. It took a bit of time to get everything squared away but in the end it worked out great.
[Read More]
subscribe via RSS